
The Problem
We deal with problems like stress and anxiety on a daily basis. As times advance, our mental health concerns keep getting worse. In today’s hectic lifestyles, devoting some time for mental well being seems next to impossible. Everyday people deal whit problems like insomnia, anxiety, stress, anger, lack of concentration, negative mindsets, lethargy, depression and countless more similar issues. The people who are trying to fix these problems struggle to form a habit of healthy practices.
The Solution
The goal is to create an app that helps people enrich their mental health through relaxation. This app will focus on every user’s problem, with content that will be customised according to their interests.
User Personas
This personal project is meant for one specific target; me and my friends. Therefore, I pulled much insight from personal experience, interviews and informal surveys, as well as benchmarking from tools covering collaboration, travel and organization.
Pain points
1. People struggling to sleep
This group may include those suffering from occasional or chronic insomnia
2. Stressed professionals seeking relaxation
Individuals experiencing high levels of stress due to work or daily life
3. Travelers needing sleep anywhere
Frequent travelers, whether for work or pleasure, often face challenges in falling asleep in unfamiliar or noisy environments
4. Students aiming to focus or relax while studying
Students who want to focus and concentrate during study sessions, or to relax after long hours of academic work
5. Elderly individuals wishing to improve sleep quality
Older individuals often experience changes in their sleep patterns, which can result in difficulties falling asleep or staying asleep throughout the night
6. Parents seeking to soothe children at bedtime
Parents who want to help their children fall asleep more quickly and calmly
Building personas helped me orient the ideation process and keep it grounded with the user. It also allowed me to sort the insights I pulled from the research into three main groups.

Natalia
Age 28 – Female – Software Developer
Goals
- Control stress thereby improve sleep quality.
- Control emotional thereby minimizing fatigue.
- Minimize worries about problem in life.
Pains
- Be insomnia due to mental stress.
- Hard to control his sleep time.
- Mild emotional disturbance, or fatigue, boredom and anxiety.
- Have less time to take care of herself.
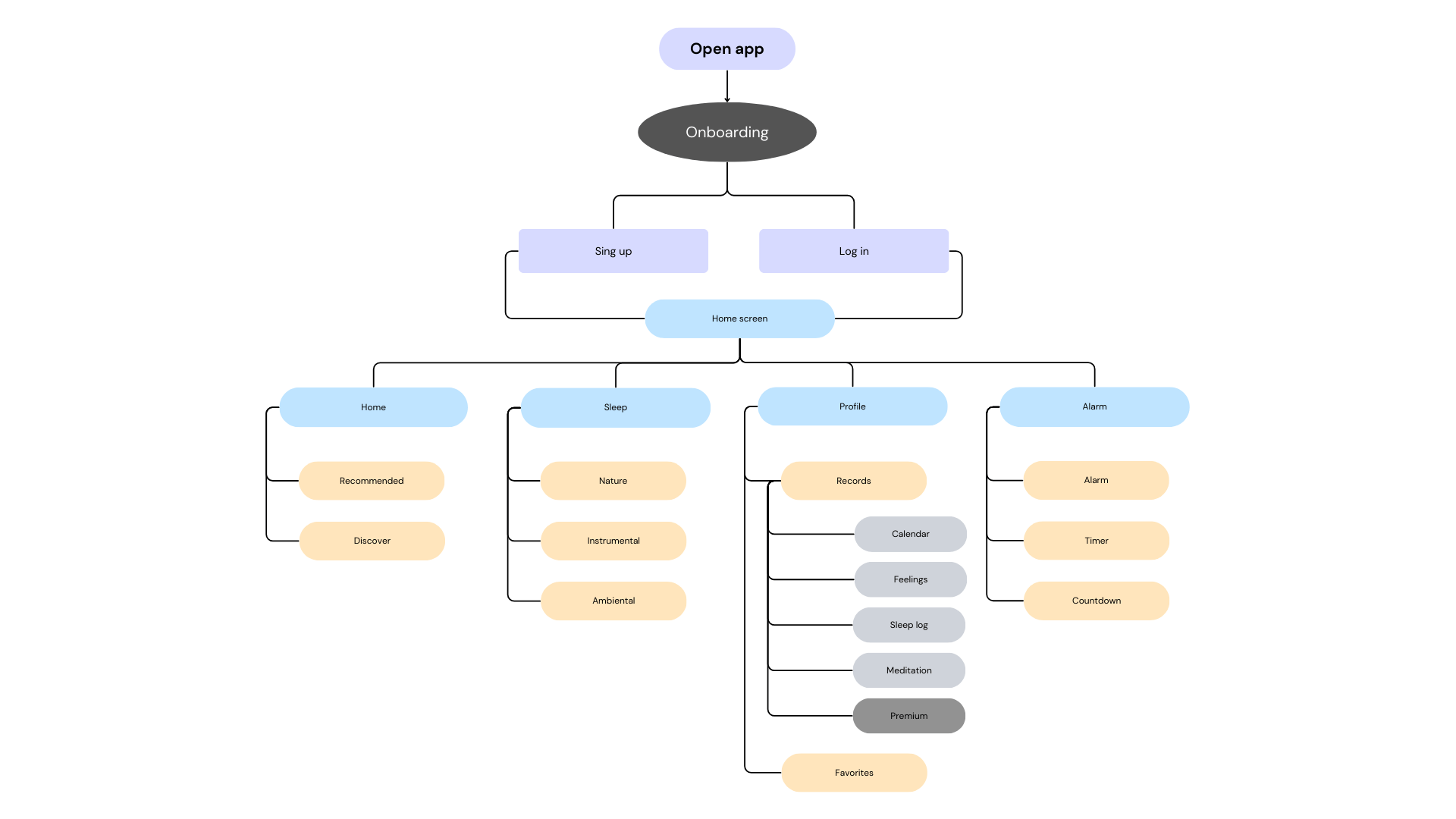
Site Map
With these core features in mind, I did a card sort to gain insight as to how users might expect the content to be organised and displayed on the platform.

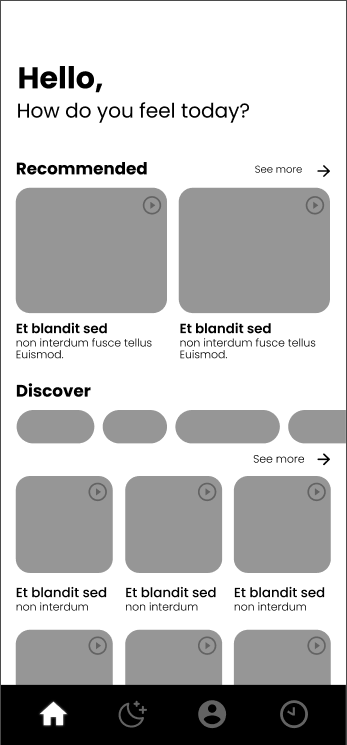
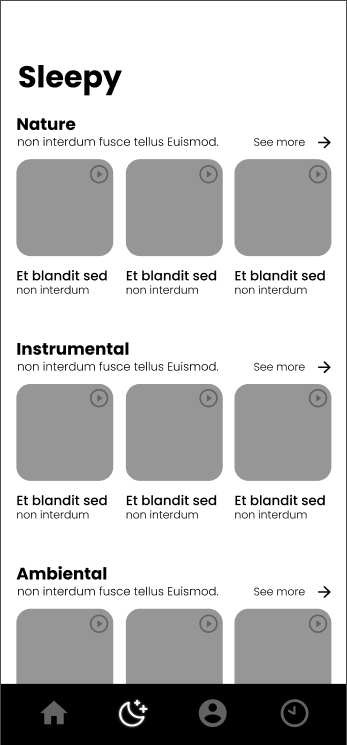
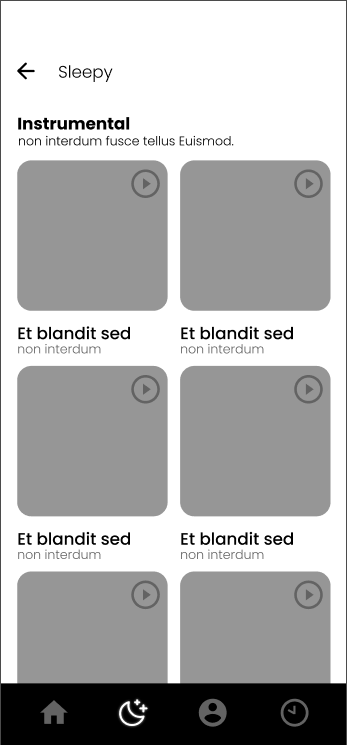
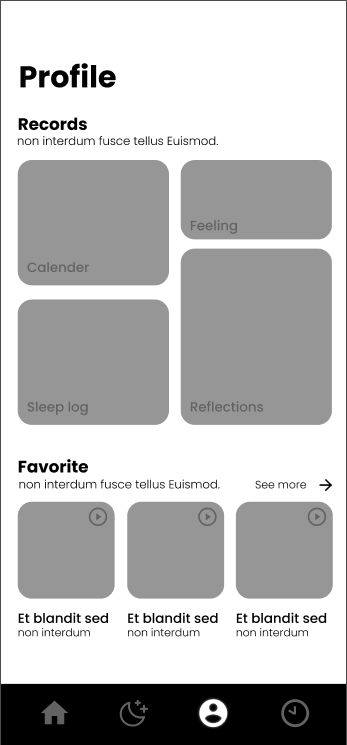
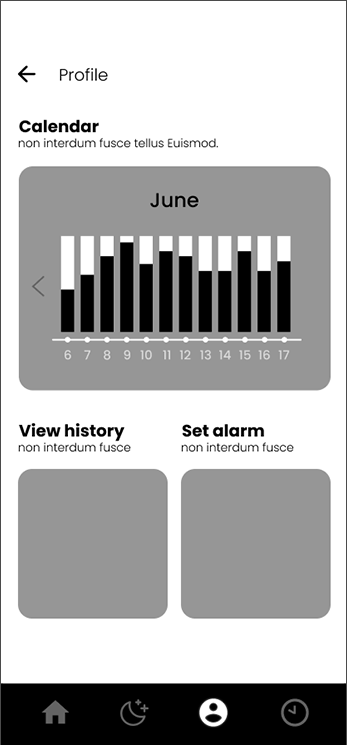
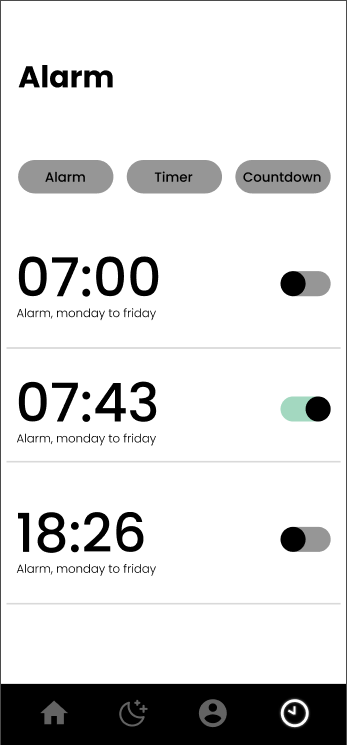
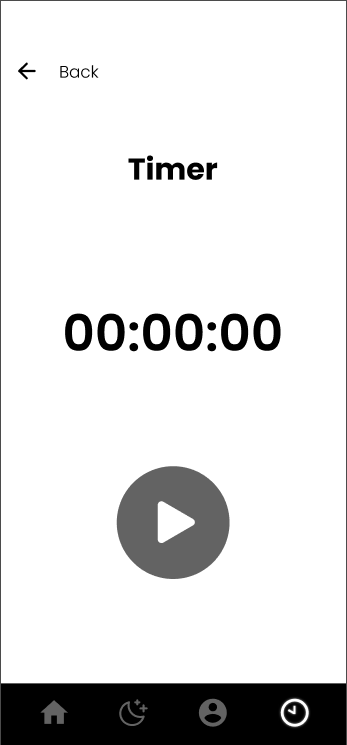
Wireframes
















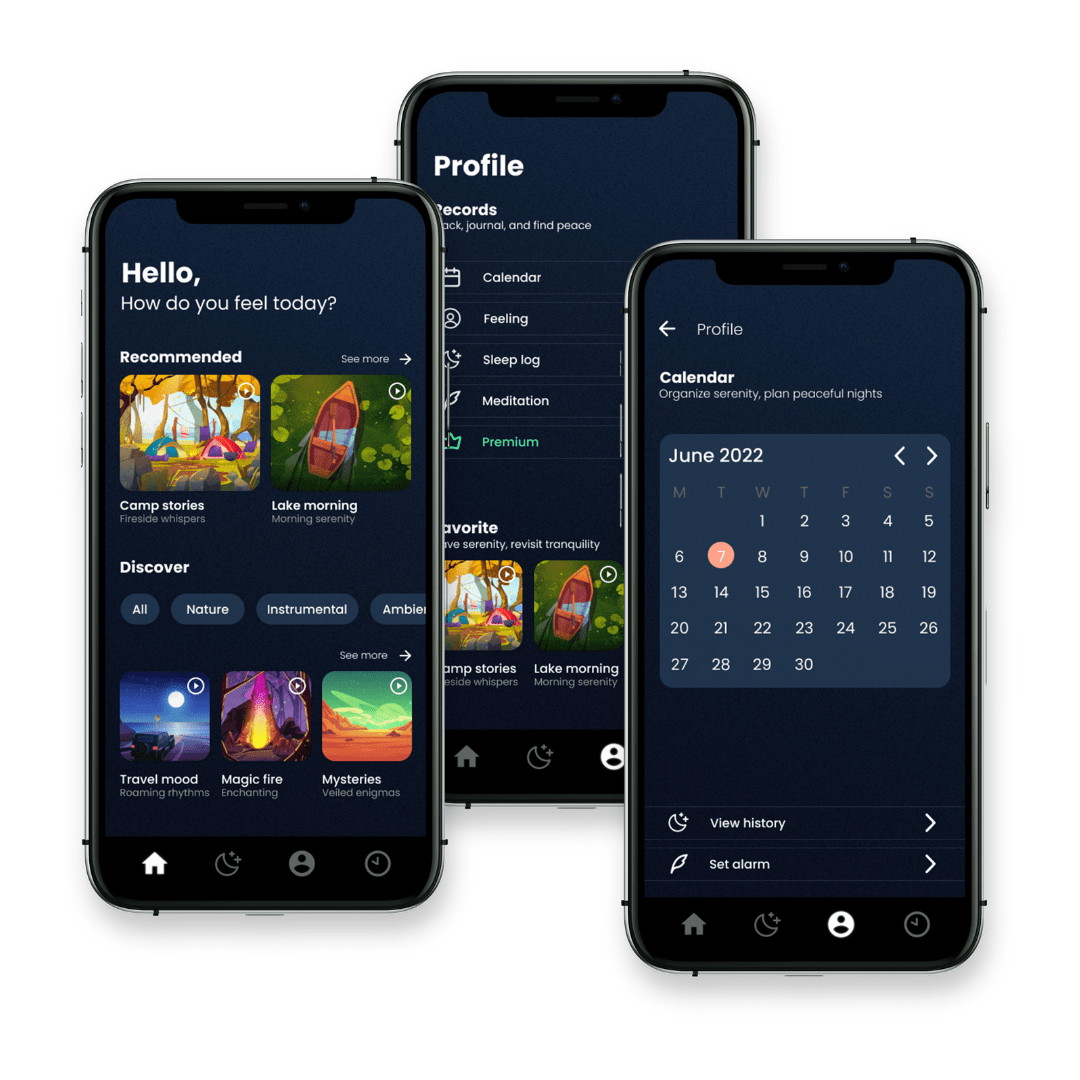
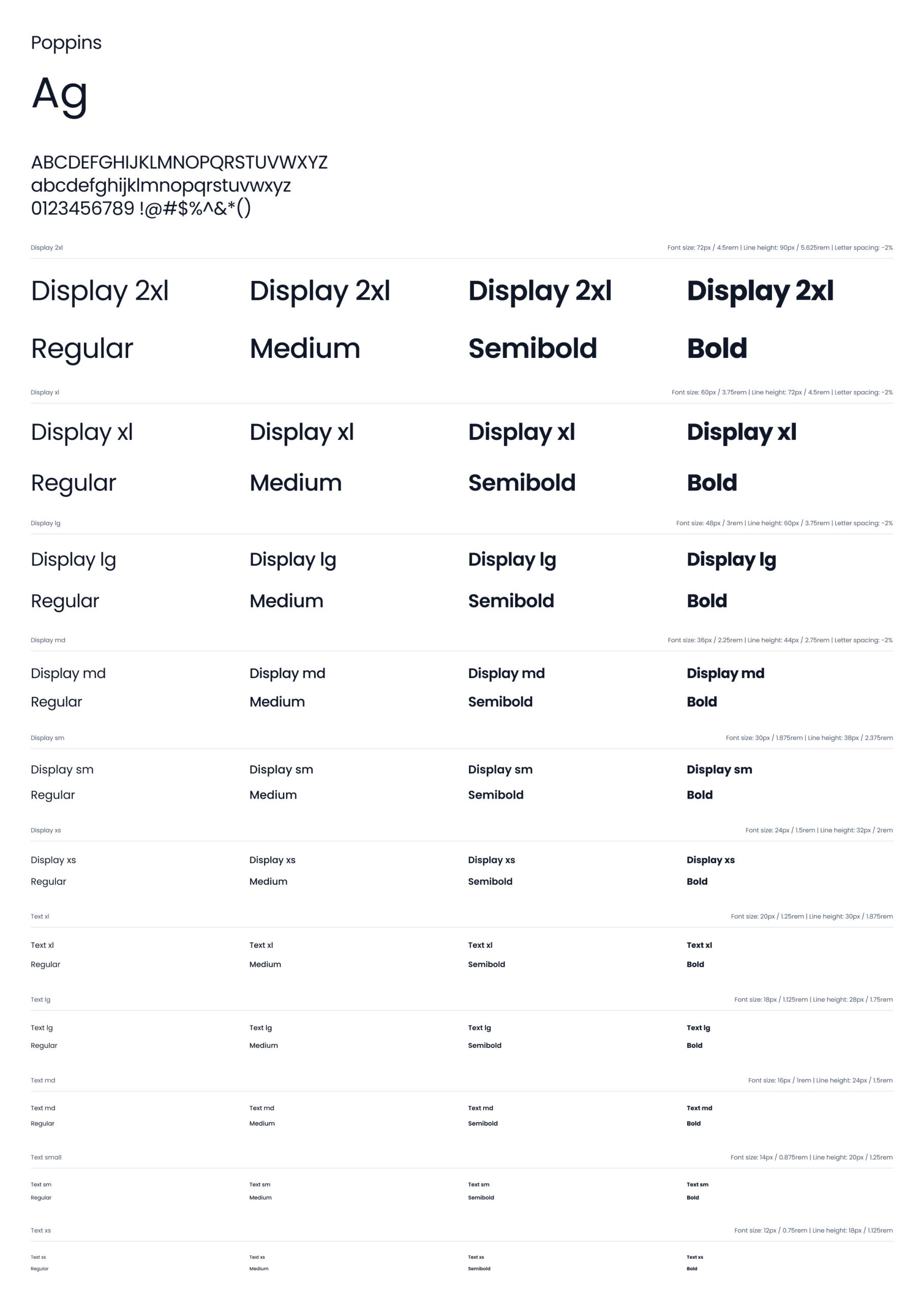
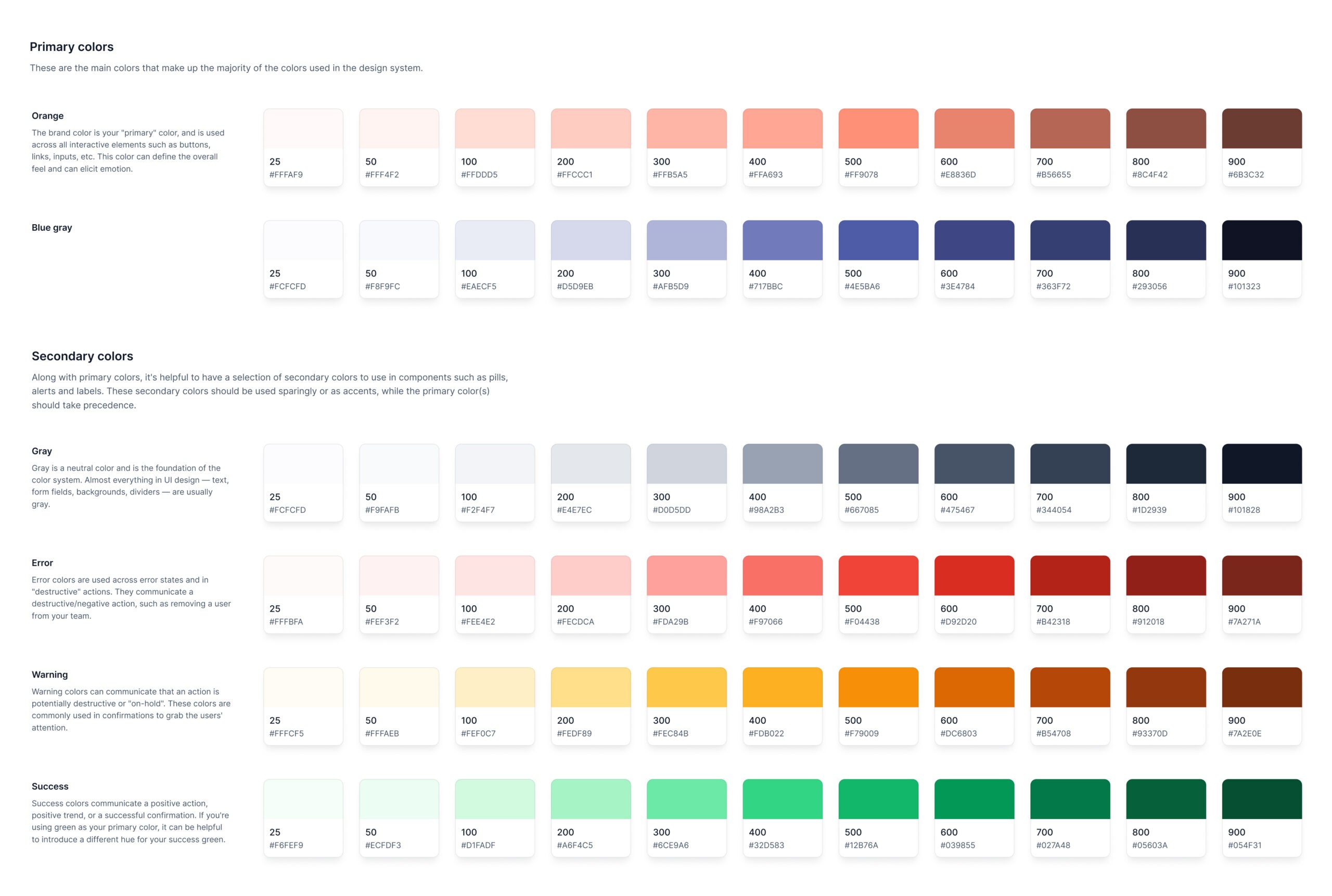
Design System
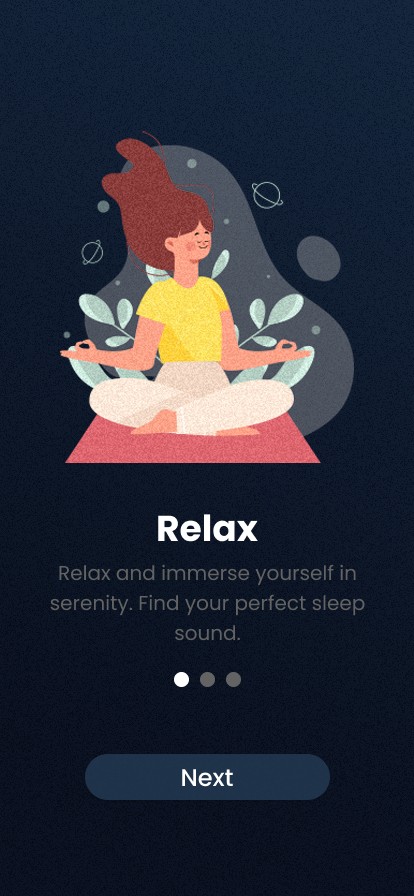
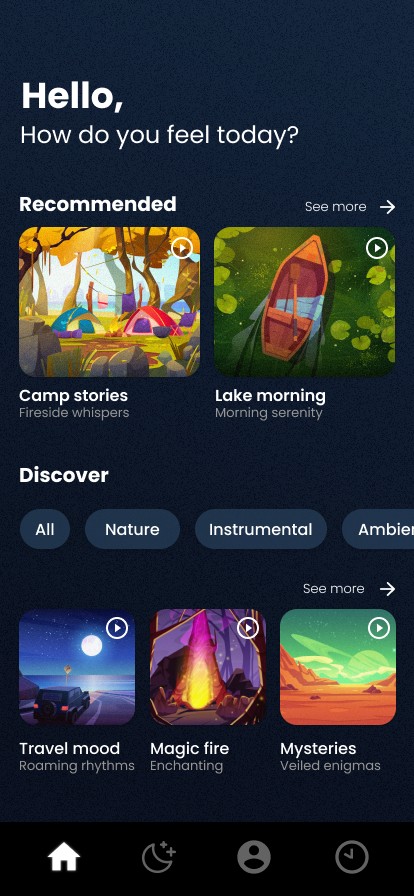
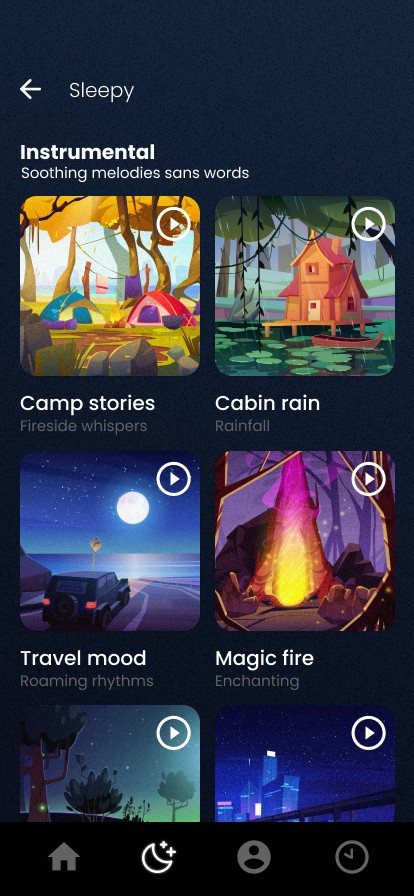
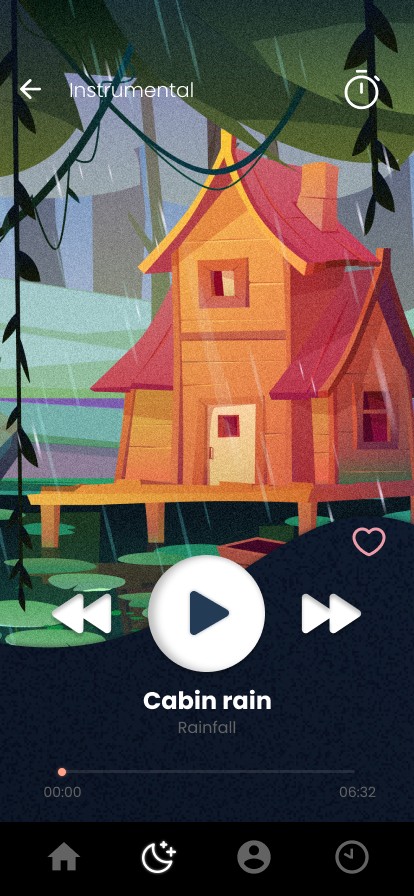
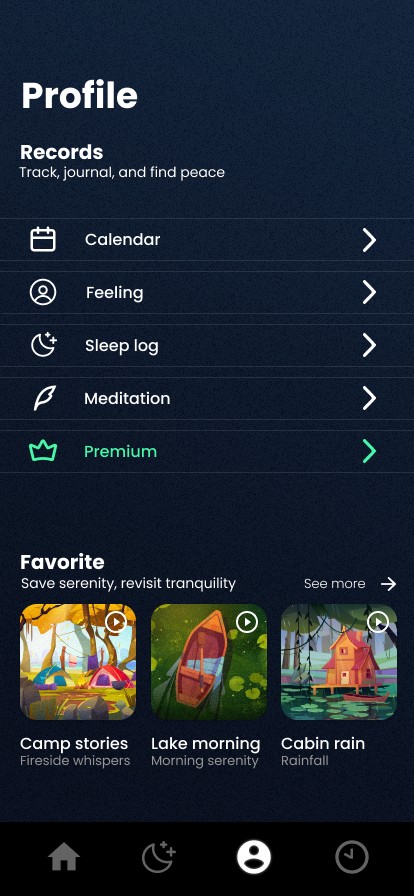
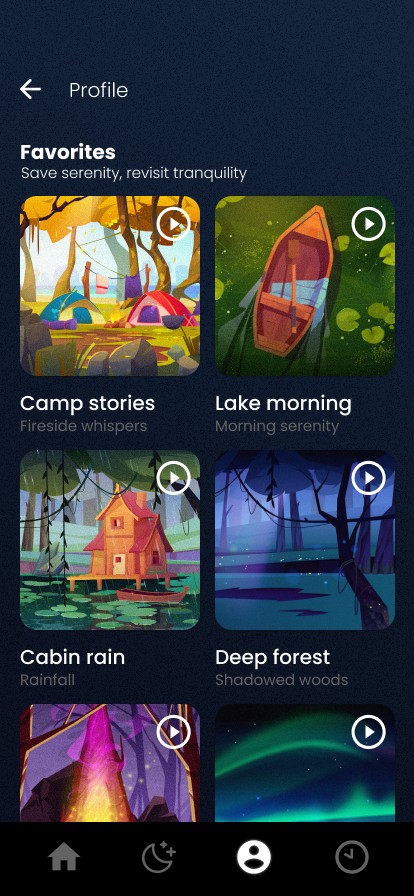
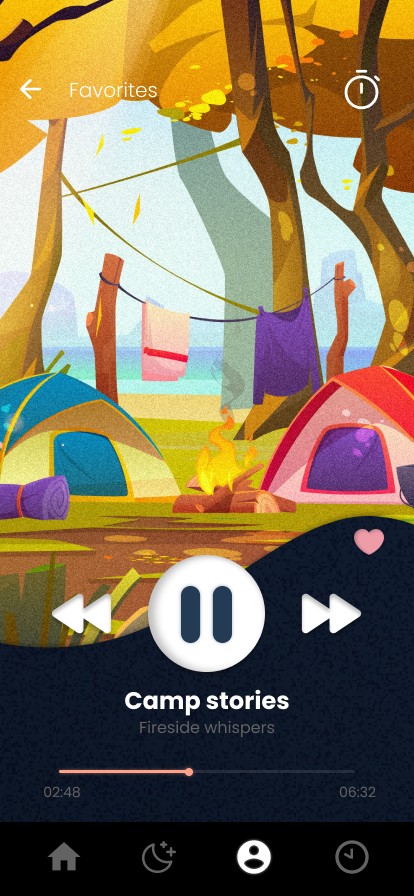
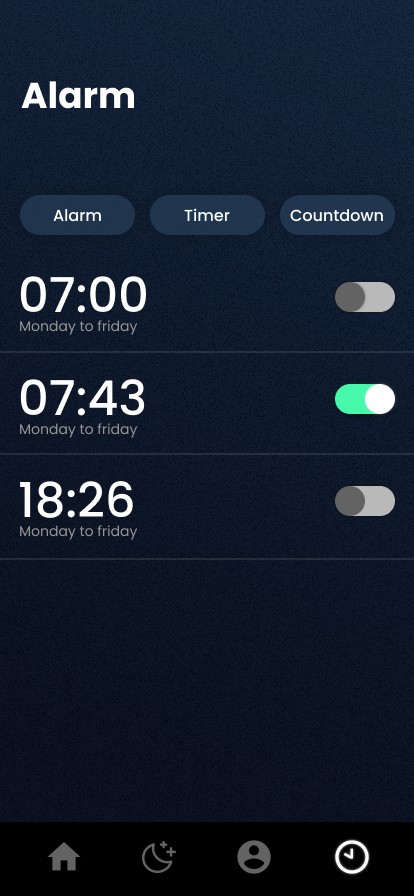
Visual design was a key part of the project, ensuring trust and usability through consistency and thoughtful branding.
From the start, I knew that I wanted the interface to be picture-heavy, since ilustrations help economise attention and ease strain.
Square based visual language and thick strokes created a striking appearance, carrying trust and reliability, but corners are rounded to be more friendly.
This can be seen applied to every building block of the interface, from buttons and dropdowns to typography.
Based on color psychology, I picked an invigorating orange hue for dynamism and spark on CTAs and highlights, but kept the overall tone more nuanced and grounded through the use of dark tones.


This balance was key, given that the app would be used before goingo to sleep, so keeping harmony while avoiding saturation was a challenge.
In order to create the design system I followed the atomic design framework, nesting components into levels of hierarchy, building a strong foundation for later iteration and exploration. Methodical modularity allowed me to build a more consistent UI in a simple and scalable way.